This Logic Builder is particularly for Flex developers. And as it is, I am looking for the best solution to this! So here goes!
The task is to flow a text in multiple text areas automatically. The height and width of each TextArea is fixed. There can be no scroll bars on any TextArea. When the text is overflowing (going out of the TextArea), it should be taken to the next TextArea. The application should show as many TextAreas as needed, to show the text entered.
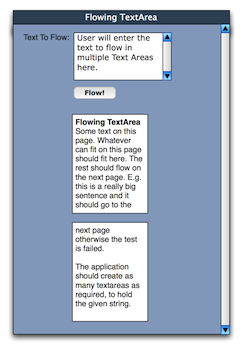
As shown in the image, you can have a text area to enter the content, and a button. Clicking on the button should generate as many TextAreas as needed and flow the given text in them.
Hints:
- You may use a List with TextAreas as the ItemRenderes
- Adobe Documentation on Text Controls
- TextArea & TextLineMetrics language reference

You know this would be really interesting if you were able to achieve the same concept of flowing text with overlapping text areas with no discernible separation of those text areas. Basically you’d be achieving the same thing as an html page with an image placed in the flow path of some text. I think some folks have done this already but with limited success. Nice job!
Buzzword does some interesting things with text. I think they’re using multiple TextField objects with the text distributed across them (just as what you’re doing). They handle embedded images and so on quite well. They seem to be doing their own editing and selection instead of relying on the built-in functionality.
Trying to figure out how Buzzword does this. And yes, that’s pretty much what we are trying to do as well. I am reading Flex component source codes to roll a new component 😉
Having seen presos on how Buzzword was built, I believe each line was its own TextArea. Though it was far more complicated than that (and not even sure if they used textarea’s though I think they did). I believe he said this was in part because Flash is not good at rendering large blocks of text. I also recall that they reused these textarea renderers as you scrolled up and down to reduce the memory usage.
Yes, I saw that as. But think it would be too complicated to build each line as a separate text field. We are trying to build something similar and we hope we don’t have to take their approach!
Currently, we detect when the max height of the TextArea is reached, and take text to the next TextArea. It’s more complicated than this explanation but it’s working!
Hi Nirav,
Are you going to make your new component available? I am trying to do the same thing but using the maxScrollV field on the TextArea textfield. Mine is sort of working now, but if you have a working component I’d like to try it.
Hi David,
maxScrollV is the approach even we used initially. We opted to rewrite that later for performance reasons. We wanted to support long text – 10000 lines and more. Used an algorithm that “cuts” a big text area – just the way we would cut a long running sheet of paper – e.g. newspaper column.
We haven’t decided on the release policy of this component yet. So can’t give it to you yet.
Thanks.
:Nirav
Hi Nirav,
Is there any news on the release policy of this component?
Chris
Hi Christoph,
We are using this in a commercial project and we can’t yet put it in open. Once the project goes live, we will speak to the client and see if we can release parts of the component for others.
:Nirav