I wrote yesterday that I am working on a time estimate slider like The Hit List. It’s finally ready!
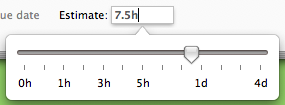
Here’s how it looks in The Hit List.

Smart Estimate Slider in The Hit List
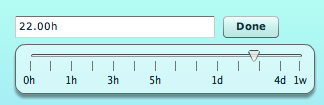
And here’s how it looks in my Flex application:

Smart Estimate / Duration Slider in Flex
Want to see how it works? Here’s the live example.
Want the source code? Download source MXML here.
What does this slider do?
- Drag the slider to select estimated hours / duration.
- The drag thumb will snap differently between 0h to 1h (every 15 minutes), 1h to 1d (every 15 minutes, but within ticks), and 1d to 1w (every 2 hours).
- Can set the default value for slider
- Value of slider is converted to hours
- Can define hours in a day and days in a week
- Estimation slider shows up when focus goes in the text field. Hides when you click Done button (or another screen element that can get focus). But not when you focus on the slider itself.
It was a challenge, and I loved solving it. Had to hard code some calculations, but it’s still flexible. Allows customizing hours in a day and days in the week. This example also demonstrates Number Formatter, and how to handle focus events.
Still haven’t converted hours into a more readable text (e.g. 40h into 1w). But that’s for later.
Here’s another thing that you may like! Card Deck animation like The Hit List!
Do you like it? How would you have done it?